
觀察 index-Start.html 可以發現作者已將基礎結構及樣式準備好,只是三根指針重疊且指向 9 點鐘方向,我們先試著歸零為 12 點整。
<div class="clock">
<div class="clock-face">
<div class="hand hour-hand"></div>
<div class="hand min-hand"></div>
<div class="hand second-hand"></div>
</div>
</div>
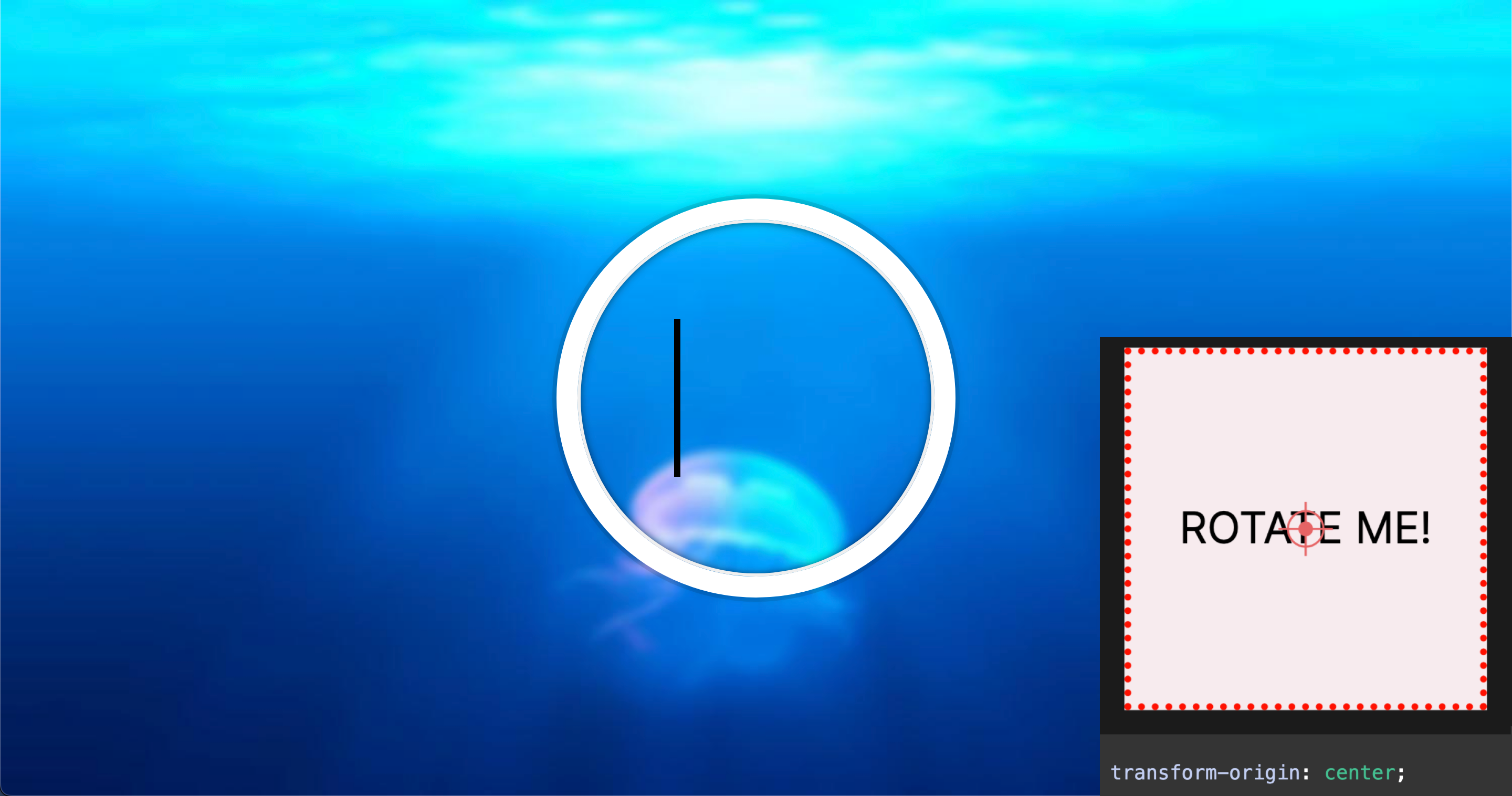
先針對三個指針都有的 class:hand 添加rotate:90deg旋轉看看,咦 🤔️,轉是轉了但指針卻歪了,這是因為我們沒有調整旋轉軸心預設會是元素的中心點。
.hand {
rotate: 90deg;
}

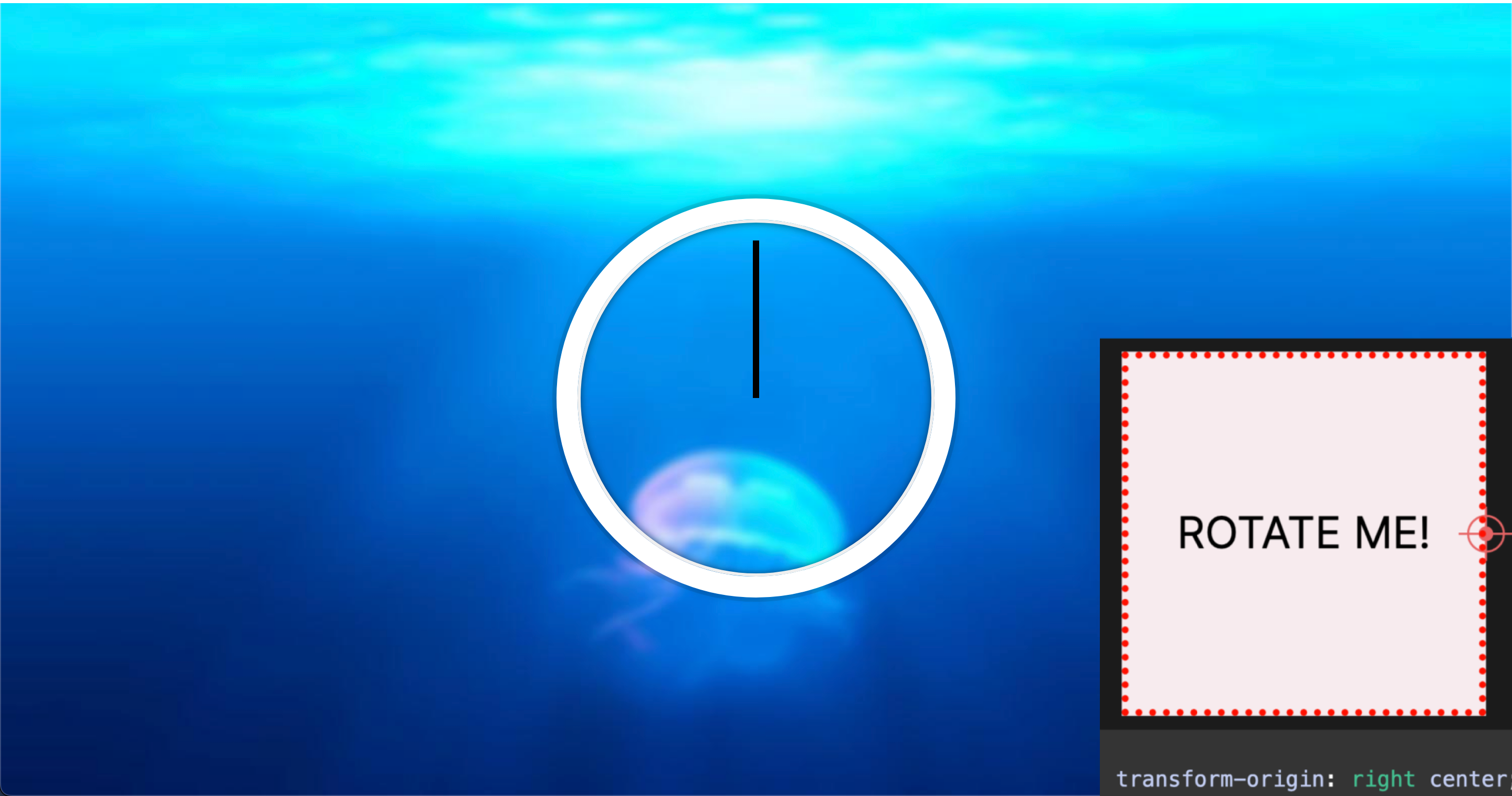
這時候我們加上transform-origin: right center;將軸心改變為旋轉前的右邊正中間,沒錯!這樣就是我們要的!
.hand {
rotate: 90deg;
transform-origin: right center;
}

接下來根據題目需求要做得就是透過 Javascript 讓這個網頁時鐘動起來,且要符合現實時間
const hourHand = document.querySelector(".hour-hand");
const minHand = document.querySelector(".min-hand");
const secondHand = document.querySelector(".second-hand");
setClock();
setInterval(setClock, 1000);
函式:setClock
function setClock() {
const time = new Date(); //(1)
// //一圈360度 一分鐘60秒 秒針一秒轉6度
const nowSecond = time.getSeconds(); //(2)
secondHand.style.rotate = `${nowSecond * 6 + 90}deg`; //(3)
// //一圈360度 一小時60分鐘 分針1分鐘轉6度 = 60秒轉6度 =1秒轉0.1度
const nowMin = time.getMinutes(); //(4)
minHand.style.rotate = `${nowMin * 6 + nowSecond * 0.1 + 90}deg`; //(5)
// //一圈360度 一圈12小時 時針1小時轉30度 = 1分鐘轉0.5度
const nowHour = time.getHours(); //(6)
hourHand.style.rotate = `${nowHour * 30 + nowMin * 0.5 + 90}deg`; //(7)
}
(1)我們利用 Javascript 原生物件:Date並把它當成 Constructor 建構式呼叫創造出一個代表現在時間的物件。
(2)、(4)、(6)我們宣告三個變數並利用剛剛創造出來的時間物件的Date.prototype.getHours()、.getMinutes()、.getSeconds()三種 method 分別裝載小時數、分鐘數、秒數。
(3)、(5)、(7)終於要來調整每個指針的角度了,這裡我們使用一開始載入網頁就取得的各個指針節點的HTMLElement: style property物件CSSStyleDeclaration針對其中的 key:rotate 值進行 inline-style 的修改。因為代表每種 style 的 key 都是字串,所以我們還需要額外用到模板字符串Template literals (Template strings)
,這使我們能在裡面引用變數並進行運算,考量到秒鐘對分針的影響、分鐘數對時針的影響也請記得算入。最後別忘了都需加上90度哦,因為inline-style已經覆蓋了我們CSS內的指針12點歸零設定。
